티스토리 블로그 스킨이 영 마음에 들지 않았어요
그래서 기본 제공 스킨에서 이것 저것 바꿔보던 중 이용자들이 제작한 것중 괜찮은 것이 뭐가 있을지 생각해봤어요.
제가 생각한 여러가지 조건은
1. 스킨에서 글에 대한 썸네일을 보여줄 것 - 어떤 스킨들은 텍스트 위주라서..
2. 스킨 디자인이 깔끔/심플 할 것
3. 댓글은 지원할 것
이 정도 였습니다.
티스토리에서도 위의 조건에 해당하는 스킨들을 제공하고 있긴 하지만
그래도 바꾸고 싶었어요.
기본적으로 제공되는 스킨은 블로그 관리 > 꾸미기 > 스킨 변경 으로 가면 여러가지를 확인 할 수 있어요.
저는 기존에 가장 심플해 보이는 오디세이 활용했었어요.

그런데 관리 메뉴 최상단의 스킨으로도 동일한 메뉴로 들어 갈 수 있어요!
그 옆에 이용자 제작 스킨 이라는 메뉴가 있죠?

이용자 제작 스킨에서는 기본 제공되는 티스토리 스킨 이외에 다양한 커스텀 스킨들을 확인 할 수 있었어요.
각 스킨을 클릭하면 배포가 되고있는 스킨 제작자의 티스토리 블로그 페이지로 이동합니다.

저는 살펴보다가 심플이즈베스트 라는 스킨을 선택했고, 아래 포스팅으로 이동 되었어요.
#1 심플이즈베스트
블로그를 시작하려고 보니 스킨을 구매하기에는 부담스럽고, 무료로 배포해주시는 스킨 중 제 스타일을 찾기가 어려워서 만들었습니다. 티스토리 #1 스킨을 수정해서 무료로 배포합니다. 사용
returnnew.tistory.com
딱 제가 원하던 깔끔하고 심플한 스킨이였어요.
커스텀 티스토리 블로그 스킨을 적용 해보는건 처음이라 어떻게 하는지 몰라서 검색해서 적용법을 알아봤어요.
천천히 읽어보고 싶으신분은 글을 따라가보시고, 아니시라면 마지막 요약으로 스크롤 다운 가능합니다.
처음 적용하시는 분이라면, 적용하기 전 아래 3가지를 기억하시면 될 것 같아요.
|
여러가지 더 복잡한 형태의 스킨들도 많겠지만 제가 다운 받아본 몇개의 스킨들은 거의 그 구성이 동일했어요.

원하는 블로그 스킨을 다운받고 압축을 풀었다면,
블로그 관리 > 꾸미기 > 스킨 편집 메뉴로 이동해주세요

새 창으로 아래와 같은 화면이 뜨게 됩니다.
지금 제가 적용한 스킨은 심플이즈베스트 라는 스킨이예요. 왜 인지 모르게 대표사진은 깨져서 나와요.


html 편집 이라는 버튼을 클릭 해 주세요!
클릭하면 확인 팝업창이 뜹니다
티스토리는 자유도가 높다보니 스킨 수정을 통해서 기능적인 부분도 터치가 가능하고 그런 상황에서 생기는 문제는 티스토리에서 제공하는것과는 별개니까 스스로 알아서 해라~ 이런 말이였어요.

사뿐하게 확인 클릭
스킨 편집 화면에 돌입하면 HTML 에 진입하면 source/html 이라고 URL이 나오네요
CSS 탭을 클릭하면 주소 표시줄에 source/css 라고 URL이 변경됩니다

윗 창 까지 확인이 됐다면 이제 50% 이상 왔어요 ㅎㅎ
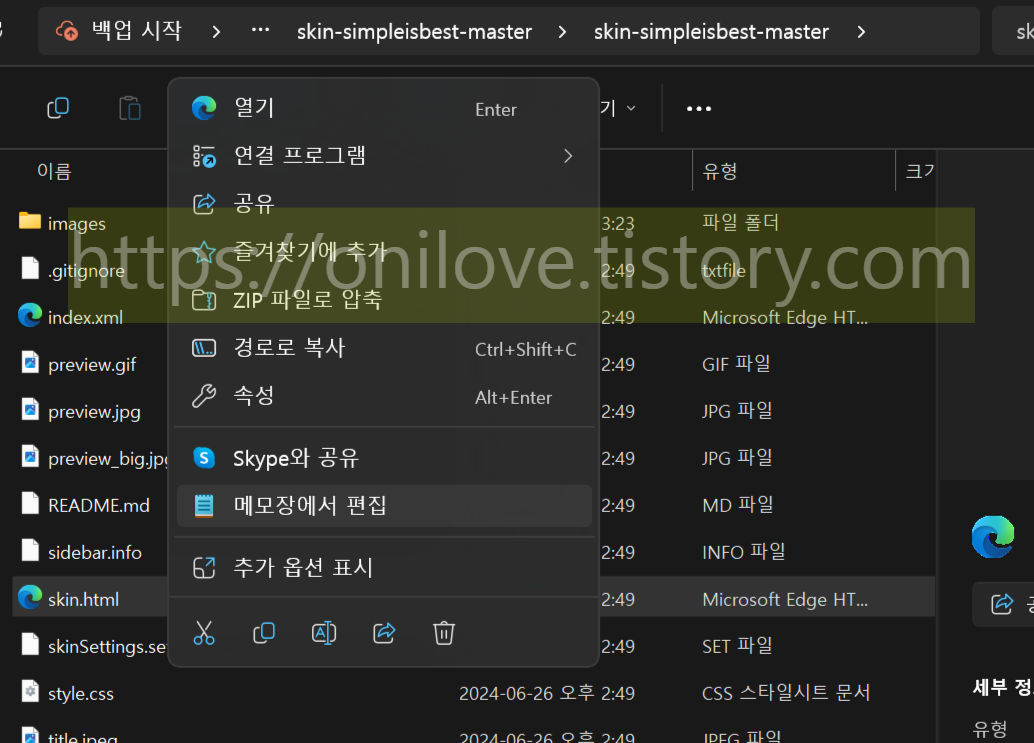
다운로드 받고 압축 푼 스킨 파일들이 있는 폴더로가서 skin.html 우클릭 -> 메모장에서 편집 눌러주세요!

그럼 메모장에 파일안에 있는 모든 내용이 뜹니다. 전체 선택해서 복사한 뒤, 아까 열었던 편집 HTML 섹션에 있는 모든 내용을 지우고 복붙합니다.

style.css 도 똑같이 우클릭, 메모장으로 편집 해주시면 메모장에 내용이 쭉 떠요.
전제선택하고 복사한 뒤 CSS 칸에 기존에 있던 모든 내용을 지우고 붙여넣어주세요.

html 탭과 CSS 탭은 적용 방식이 같아요.
파일 업로드만 조금 다릅니다.
앞에 두개 다 하셨으면 파일 업로드 탭으로 이동.
파일 업로드 칸에 전체 선택 에 체크 하신 뒤,
위의 두 파일(skin.html, style.css)을 제외한 다른 파일들을 모두 업로드 해주세요!

그럼 끝이예요.
저같은 경우에는 html 칸에서 오타나 이미지 같은 수정하고 싶은건 약간 수정만 했어요. 워낙 깔끔하게 만들어져 있어서 손댈곳이 없었네요. 감사합니다!!
요약
| skin.html (우클릭 후 메모장으로 편집) - > 전체 선택 -> HTML 에 붙여넣기 style.css (우클릭 후 메모장으로 편집) -> 전체 선택 -> CSS 에 붙여넣기 위 두 파일 제외한, /images 이하 모든 파일과 기타 파일 -> 파일업로드에 올리기 끝 |
'AI&테크' 카테고리의 다른 글
| 애드센스 첫 승인 요청 - 퇴짜 맞다.(아직 재신청 안했어요) (14) | 2024.07.22 |
|---|---|
| 챗GPT, Chat GPT 플러그인 쓰기 - askyourPDF PDF 요약하 (2024년 7월 무료 플랜 기준) (0) | 2024.07.11 |
| 블로그에 분석 툴 (애널리틱스, Analytics) 설치하기 - (2) 구글 애널리틱스 GA 2024.7월 기준, 플러그인으로 설치 하지마세요! (0) | 2024.07.09 |
| 티스토리 블로그 빙 웹마스터 등록 오류 - 2024 6월 기준 블로그에 나와있는 해결법은 다 무용지물! (3) | 2024.07.02 |
| 블로그에 분석 툴 (애널리틱스, Analytics) 설치하기 - 네이버 애널리틱스 (1) | 2024.06.28 |
